ZZL
前端開發工程師
- 公司信息:
- 湖南聯科電子商務有限公司
- 工作經驗:
- 2年
- 兼職日薪:
- 500元/8小時
- 兼職時間:
- 下班后
- 周六
- 周日
- 所在區域:
- 長沙
- 全區
技術能力
1. 熟練使用HTML、CSS、JS、TypeScript進行頁面布局以及功能效果的實現;
2. 熟練掌握knockout.js、JQuery,能使用JQuery-UI進行頁面開發;
3. 熟悉canvas、svg等頁面繪圖技術;
4. 能熟練使用echarts進行頁面圖表開發;
5. 能熟練使用Vue.js進行SPA項目開發,并且能夠熟練使用Element-UI、Iview-UI等組件庫 配合進行完整的項目開發;
6. 能夠熟練的使用less完成簡潔的CSS樣式編寫;
7. 熟練使用VS Code、webStorm、微信開發者工具等開發工具;
8. 能熟練使用Git工具進行項目代碼管理;
9. 能熟練使用各種辦公軟件、Photoshop等常用工具;
10. 了解React.js、微信小程序的開發;
11. 了解PHP、C#等后端語言,能完成部分的開發任務;
項目經驗
項 目 名 稱: 公司官網
開 發 環 境: Win7
開 發 工 具: WebStorm、Photoshop、FastStone Capture
使 用 技 術: JavaScript、CSS、HTML5、jquery、DOM
項 目 描 述:
根據UI提供的設計圖,完成項目所需的圖片素材的截取保存,完
成項目文件結構的搭建;根據設計圖標準,使用HTML+CSS+JavaScript技術完成項目的頁面布局及特效開發;其中包括使用JavaScript技術實現首頁的輪播圖效果、頂部導航欄下拉效果、頂部導航欄隨著頁面下拉導航欄吸頂效果以及單獨廣告切換效果;JS同時實現判斷登錄狀態顯示不同頁面。
項 目 名 稱: 官網產品控制臺
開 發 環 境: Win7
開 發 工 具: WebStorm
使 用 技 術: vue.js、element-ui、echarts
項 目 描 述:
首先,用戶判斷用戶登錄狀態,如果未登錄,則返回官網登錄頁面進 行登錄操作,如果已經登錄成功,則判斷用戶所購買的產品狀態,開 啟相應的產品操作界面;
使用vue.js+element-ui+echarts等技術,根據設計完成項目的基本 內容的搭建,使用依賴的element-ui組件庫進行項目的各個功能模 塊的頁面開發,對于各個功能模塊的邏輯關系進行實現;
使用echarts完成相應模塊的所需要的圖表的實現;
與后端開發人員協作,完成項目數據接口的對接,對所需要的數據進 行需要的處理,并渲染至頁面;
最后對完成的項目進行初步測試,檢查并修改存在的低級bug
案例展示
-

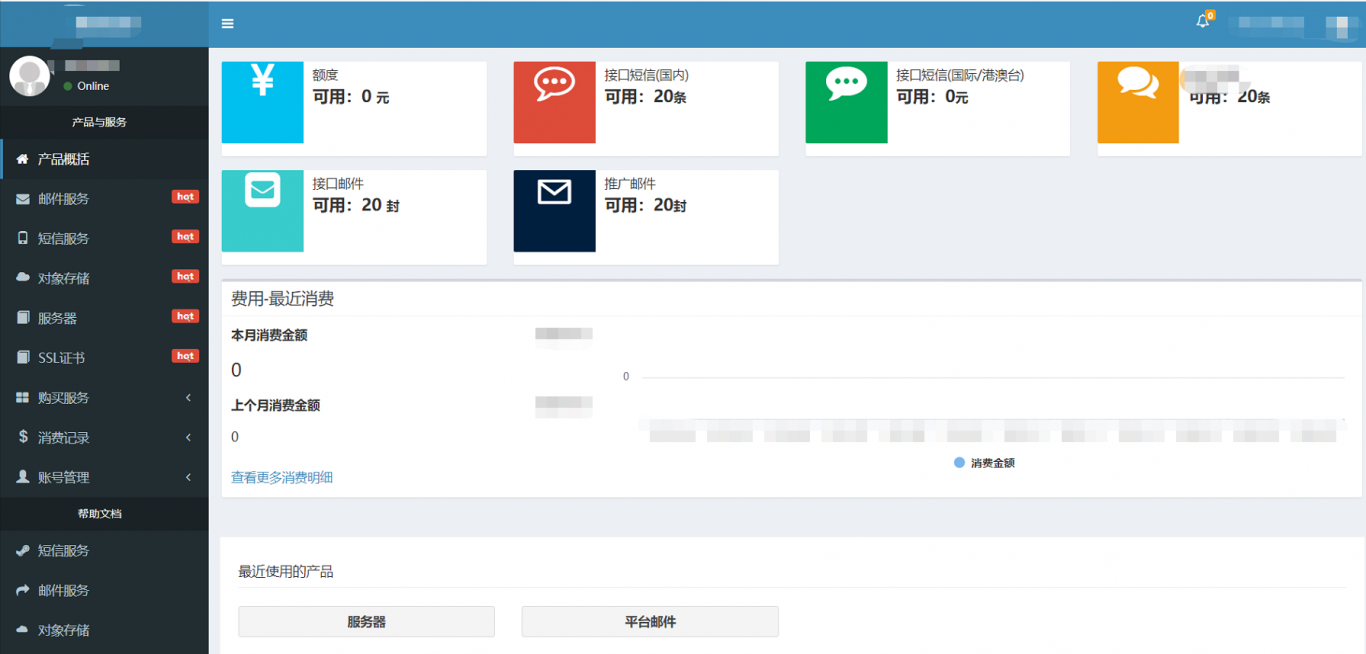
產品控制臺
使用vue.js+element-ui+echarts等技術,根據設計完成項目的基本內容的搭建,使用依賴的element-ui組件庫進行項目的各個功能模 塊的頁面開發,對于各個功能模塊的邏輯關系進行實現;使用echarts完成相應模塊的所需要的圖表的實現。
-

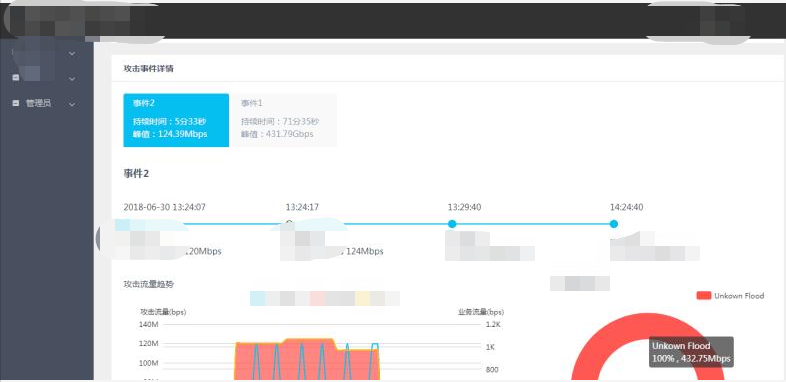
產品管理員平臺
使用vue.js+element-ui等技術,根據設計完成項目的基本內容的搭建,使用依賴的element-ui組件庫進行項目的各個功能模塊的頁面開發,對于各個功能模塊的邏輯關系進行實現。
相似人才推薦
-
1000元/天前端工程師云易天成概要:1. HTML5/CSS3/JavaScript/echarts等各種Web技術進行產品的界面開發;
-
500元/天微信小程序開發工程師自由職業工作室概要:精通微信小程序前端JavaScript開發,具有小程序商城項目經驗和上線發布經驗;精通小程序組件,W
-
500元/天前端開發工程師北京概要:小程序開發,公眾號開發,pc移動網站開發,app開發。小程序開發,公眾號開發,pc移動網站開發,ap
-
500元/天高級前端開發工程師北京愛普優邦科技有限公司概要:熟練掌握前端主流技術,(div+css、js、H5、css3、vue、jQuery等)參與多個項目開
-
500元/天web前端工程師杭州不錯網絡科技概要:熟練掌握vuejs框架搭建項目,能處理相關bug,熟練操作html、css、js、jquery制作h
-
500元/天前端開發工程師汽車之家概要:熟練 DIV + CSS 頁面布局、重構,對 HTML 語義化有一定了解 掌握原生 JavaScr
-
500元/天網絡設計兼職概要:目前是一位在校大學生,學的專業是計算機,經常幫老師做網頁,基于JSP HTML的都會,而且還參與過老
-
600元/天前端工程師犇犇有限企業公司概要:1、熟練使用JavaScript,微信,支付寶,百度小程序,vue,jQuery等前端框架。 2、與