基本信息
案例ID:196985
技術(shù)顧問:Mr.W - 3年經(jīng)驗 - 天云數(shù)智科技有限公司

項目名稱:銷博特
所屬行業(yè):企業(yè)服務(wù) - 數(shù)據(jù)服務(wù)
->查看更多案例案例ID:196985
技術(shù)顧問:Mr.W - 3年經(jīng)驗 - 天云數(shù)智科技有限公司

項目名稱:銷博特
所屬行業(yè):企業(yè)服務(wù) - 數(shù)據(jù)服務(wù)
->查看更多案例
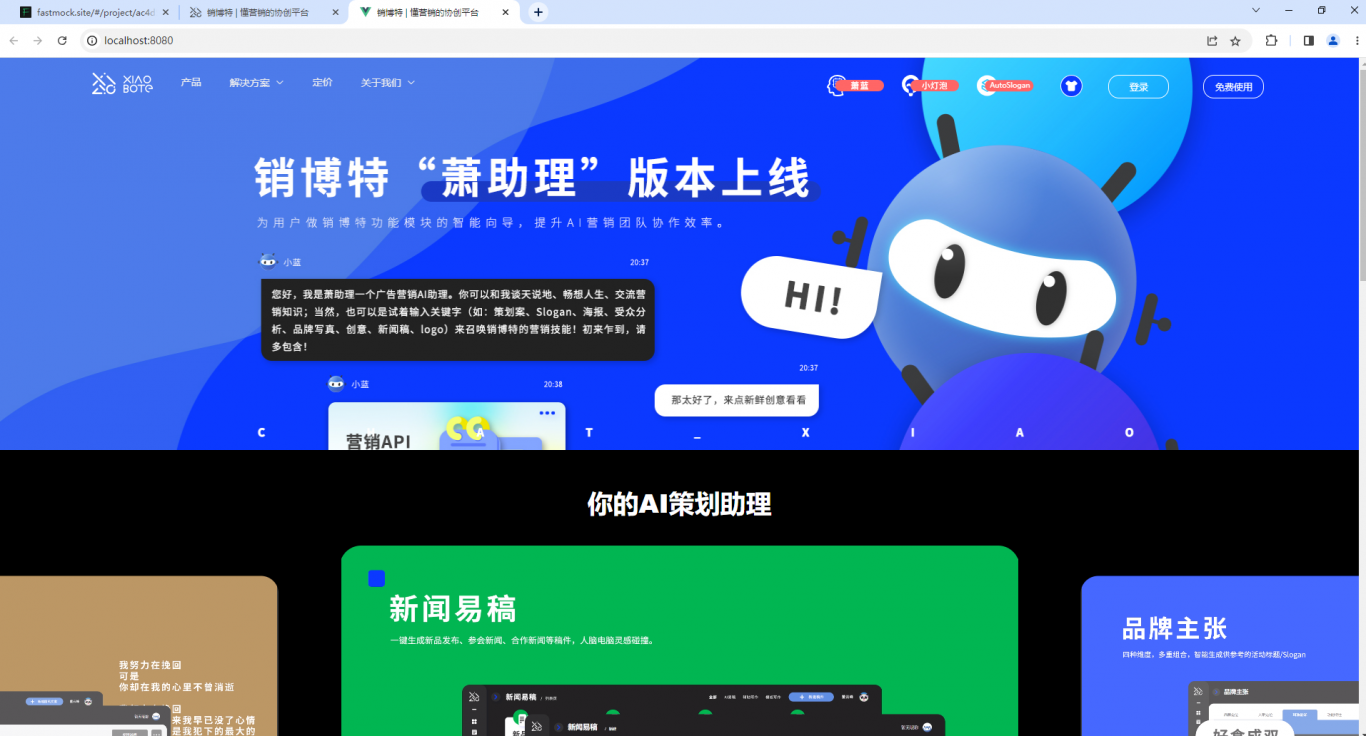
項?名稱: 銷博特(PC端響應(yīng)式)
項?描述: 使?vue開發(fā)的響應(yīng)式的銷博特官網(wǎng),用戶可以在此獲得營銷策劃、創(chuàng)意思路輔助支持
功能模塊: 主頁展示、展品展示、問題解決方案以及新聞動態(tài)等
技術(shù)棧: vue全家桶+element-ui
主要實現(xiàn):
1.運?vue-cli腳?架快速構(gòu)建項?框架。
2. 運?element-ui快速搭建網(wǎng)頁整體布局。
2. 運?flex布局,媒體查詢布局進(jìn)?項?的布局處理。
3. 運?iconfont的圖標(biāo)字體庫進(jìn)???圖標(biāo)的設(shè)計。
4. 運用element-ui實現(xiàn)特定特效,如首頁導(dǎo)航、視頻卡片式輪播等
5. 運?axios的?次封裝,進(jìn)???交互效果。
5. 運?vue-router與element-ui導(dǎo)航模塊,實現(xiàn)單頁面應(yīng)用,進(jìn)???與??的直接跳轉(zhuǎn)。
6. 運?vue的?命周期賦值,使?es6的解構(gòu)賦值以及promise進(jìn)?數(shù)據(jù)的異步處理
7. 運?jQuery框架中的animate實現(xiàn)動畫效果。
8. 使用vuex保存用戶數(shù)據(jù)以及改變網(wǎng)頁背景顏色數(shù)據(jù),通過session數(shù)據(jù)補償,確保頁面刷新數(shù)據(jù)不丟失
9. 使用md5技術(shù),對用戶信息進(jìn)行加密,確保用戶信息安全